
How To Install VSCode For PHP On Ubuntu
It provides steps required to install Visual Studio Code or VSCode for PHP development on Ubuntu 18.04 LTS and getting started with PHP development using the Hello World project.
Visual Studio Code or VSCode is a cross-platform, lightweight editor and became popular in a very short span. It provides support for several programming languages. It also supports plugin development and there are several community-driven plugins available for it.
In this tutorial, we will discuss how to install and prepare Visual Studio Code or VSCode for PHP development on the popular Linux distribution i.e. Ubuntu. It provides several features for PHP development including IntelliSense, Syntax Highlighting, Bracket Matching, Snippets, Linting, etc. This tutorial provides all the steps required to install VSCode on Ubuntu 18.04 LTS, though the steps should be similar for other Linux systems.
It assumes that PHP is already installed on the system. You may also be interested in How To Install LAMP and How To Install PHP 7 On Ubuntu 18.04 LTS.
Step 1 - Download Visual Studio Code
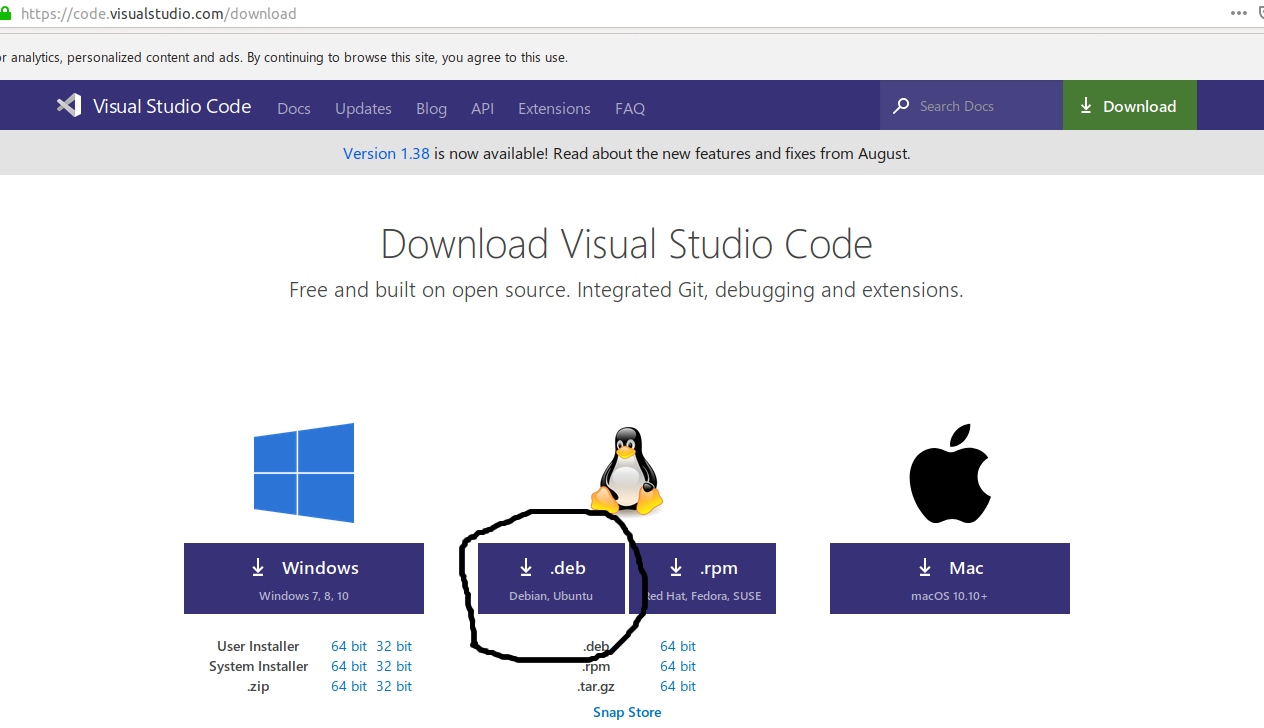
We can download Visual Studio from the official download page. It provides options for Ubuntu as shown in Fig 1.

Fig 1
Click on the .deb Download Button to start the download. You can also download the
Step 2 - Install Visual Studio Code
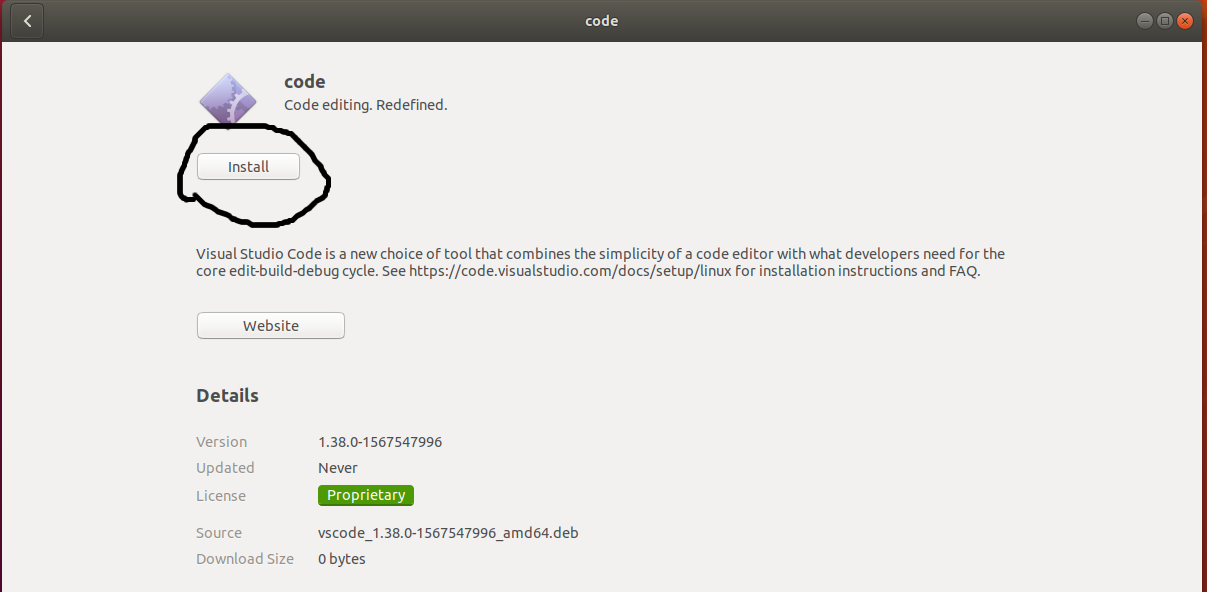
In this step, we will install the Visual Studio Code downloaded by us in the previous step. Double click the installer to execute it. It will show the installer screen as shown in Fig 2.

Fig 2
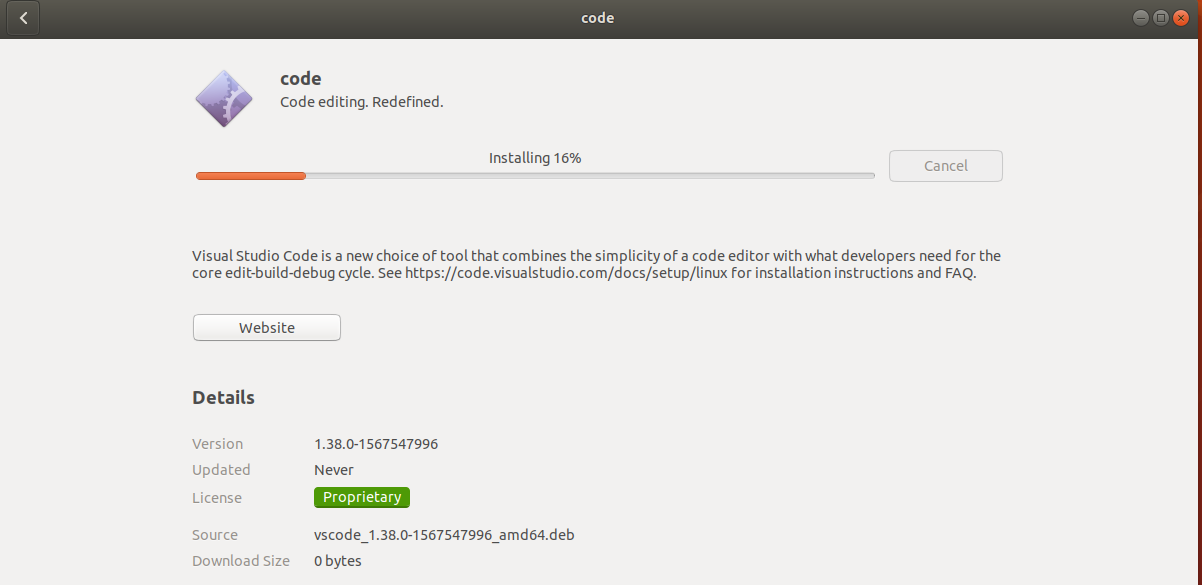
Click on the Install Button to start installing VSCode. It will show installation progress as shown in Fig 3.

Fig 3
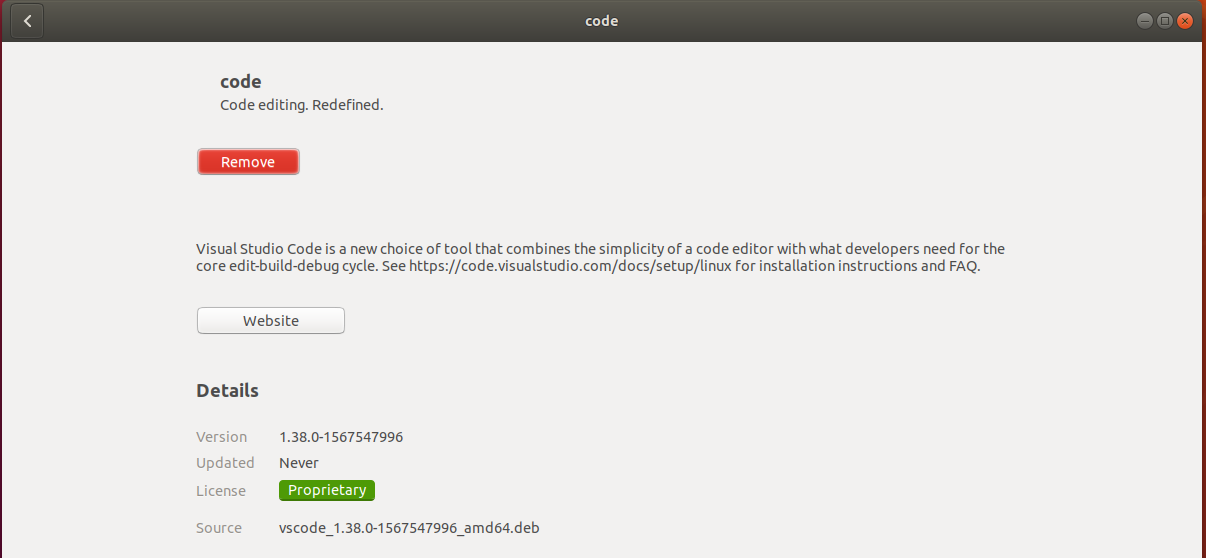
After successful installation, it will show the final screen as shown in Fig 4.

Fig 4
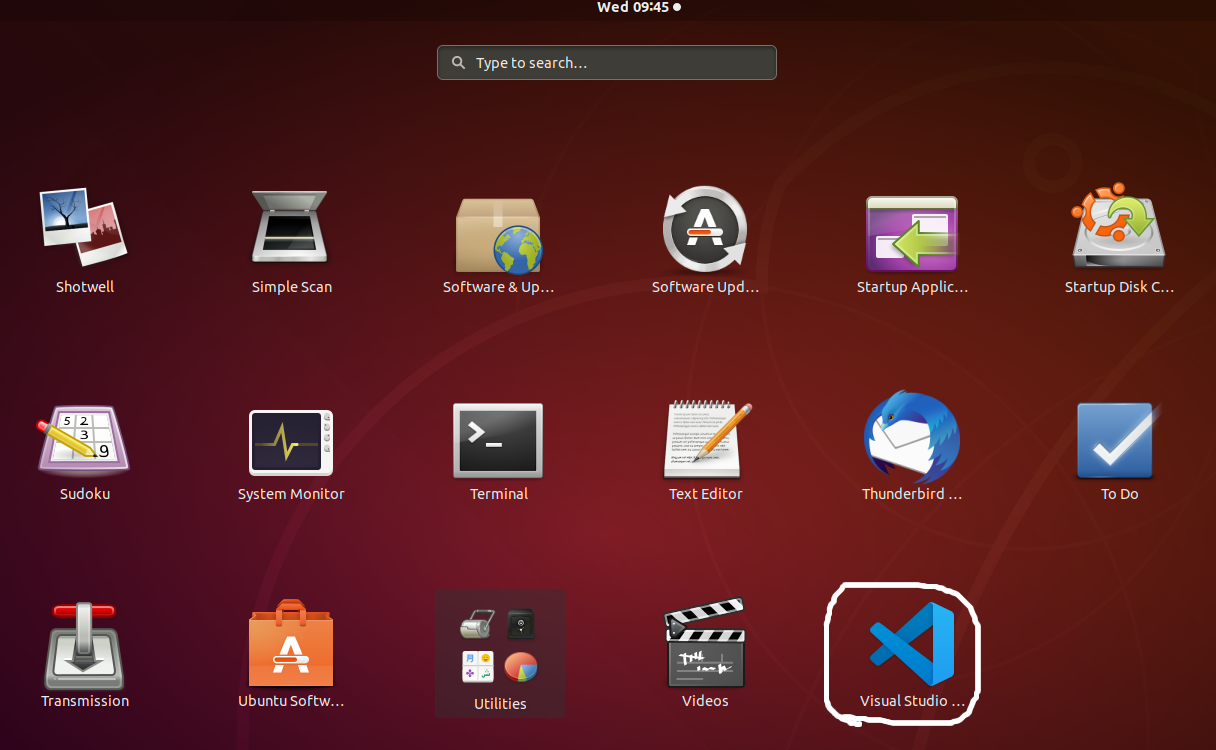
Now close the screen to complete the installation. Click on the Show Applications icon at the bottom right corner of Ubuntu 18.04. It should show Visual Studio Code as shown in Fig 5.

Fig 5
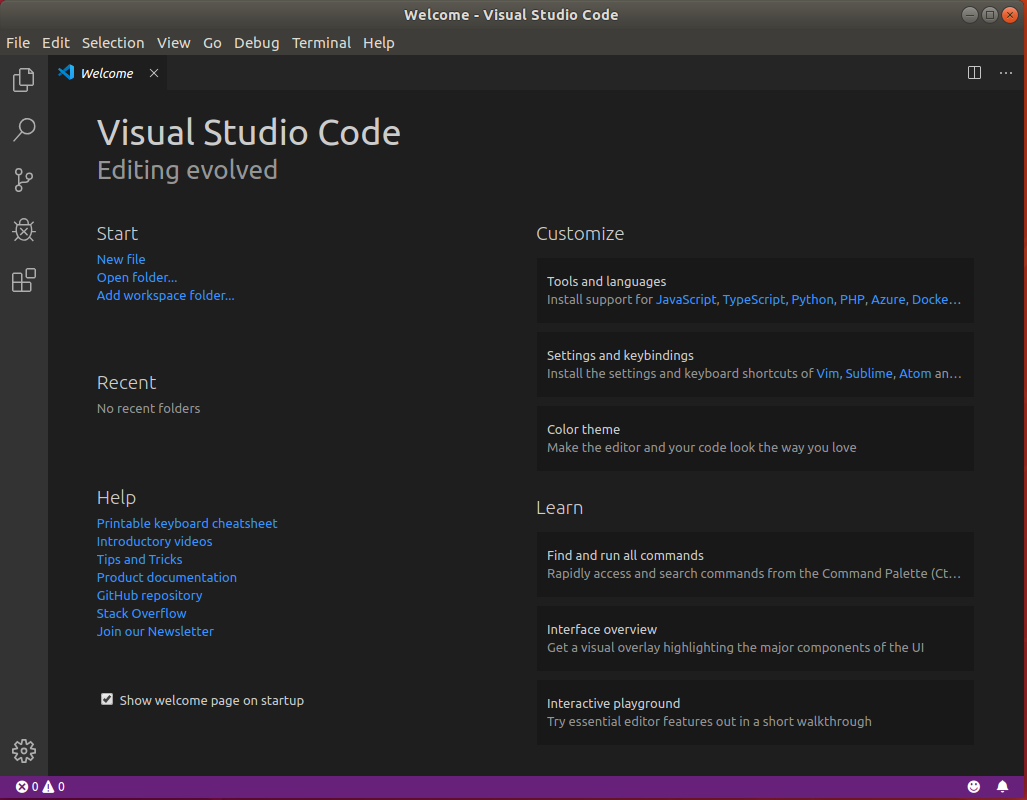
You may add it to your Favorite Apps or create a desktop shortcut icon based on your preferences. Launch VSCode to start coding in PHP. It will show the welcome screen as shown in Fig 6.

Fig 6
Step 3 - Marketplace
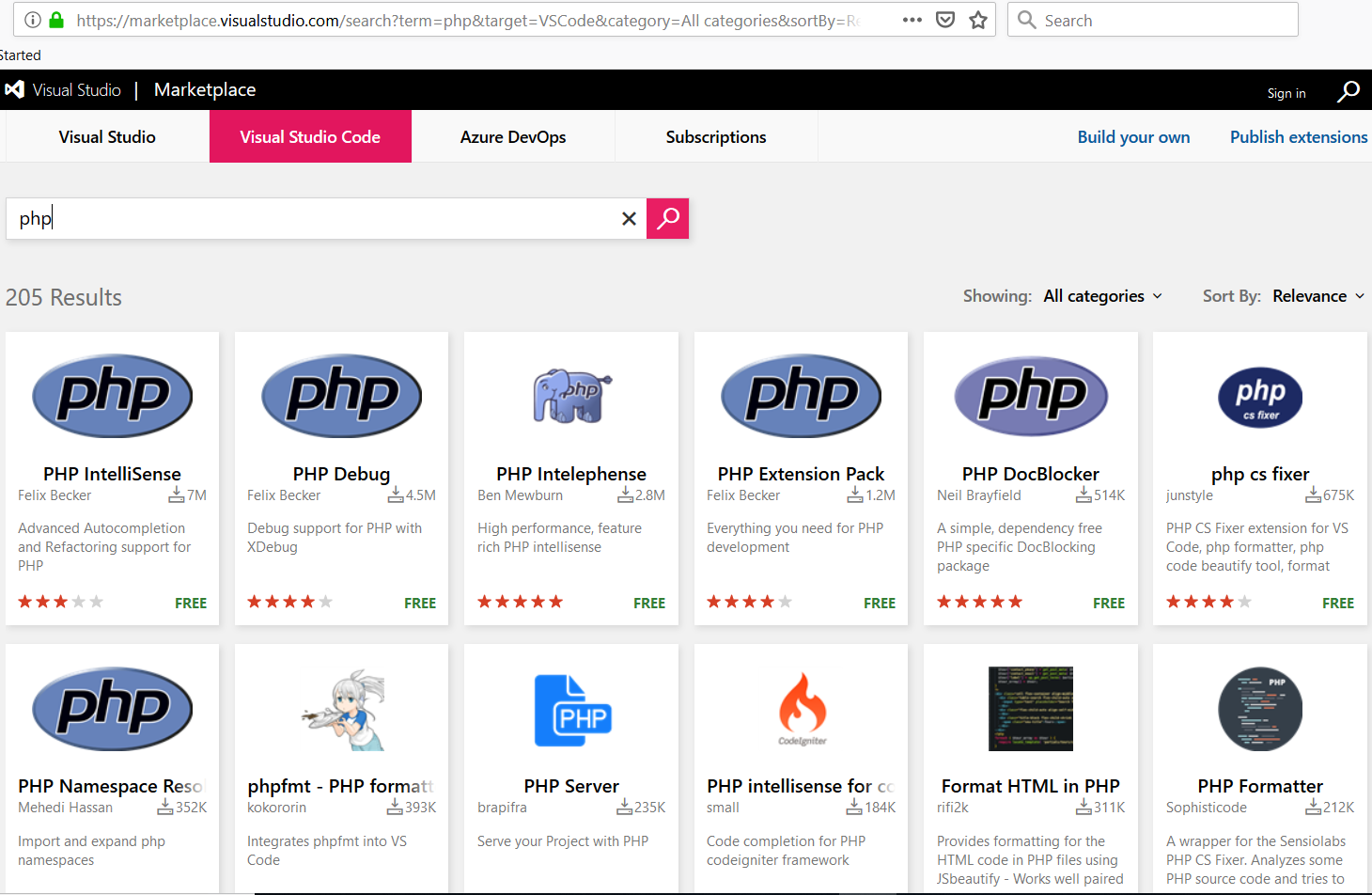
You can see all the available plugins on the Marketplace dedicated for Visual Studio Code. Type

Fig 7
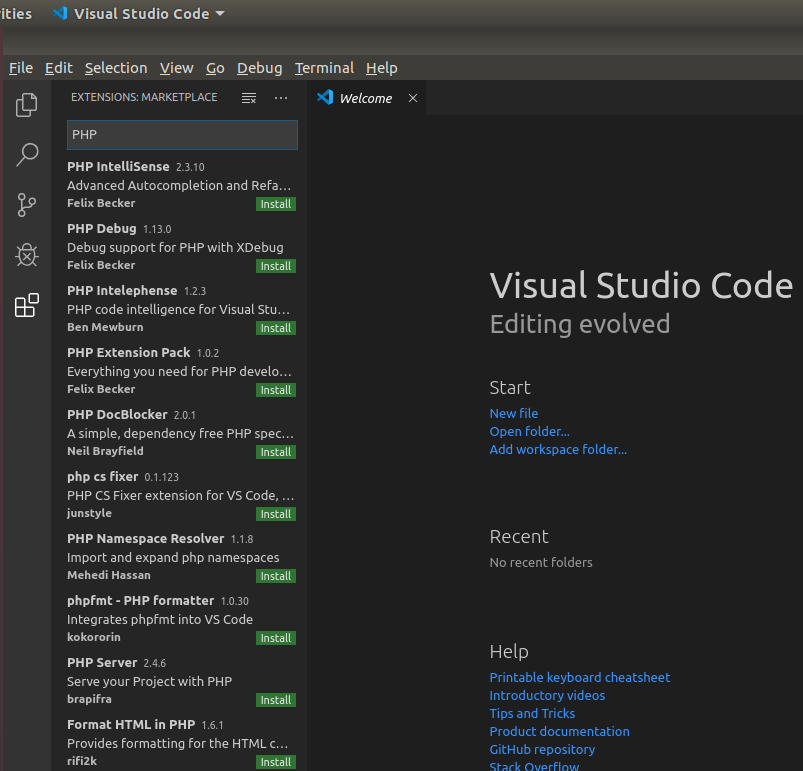
We can also browse the available extensions within the IDE by clicking on View -> Extensions or press Ctrl + Shift + x. Enter

Fig 8
Step 4 - Install Extensions
We will install the most important extensions as part of this tutorial. Also, make sure that you are using the most recent version of PHP. Your system should have at least PHP 7.2 to use the new features available in PHP 7.
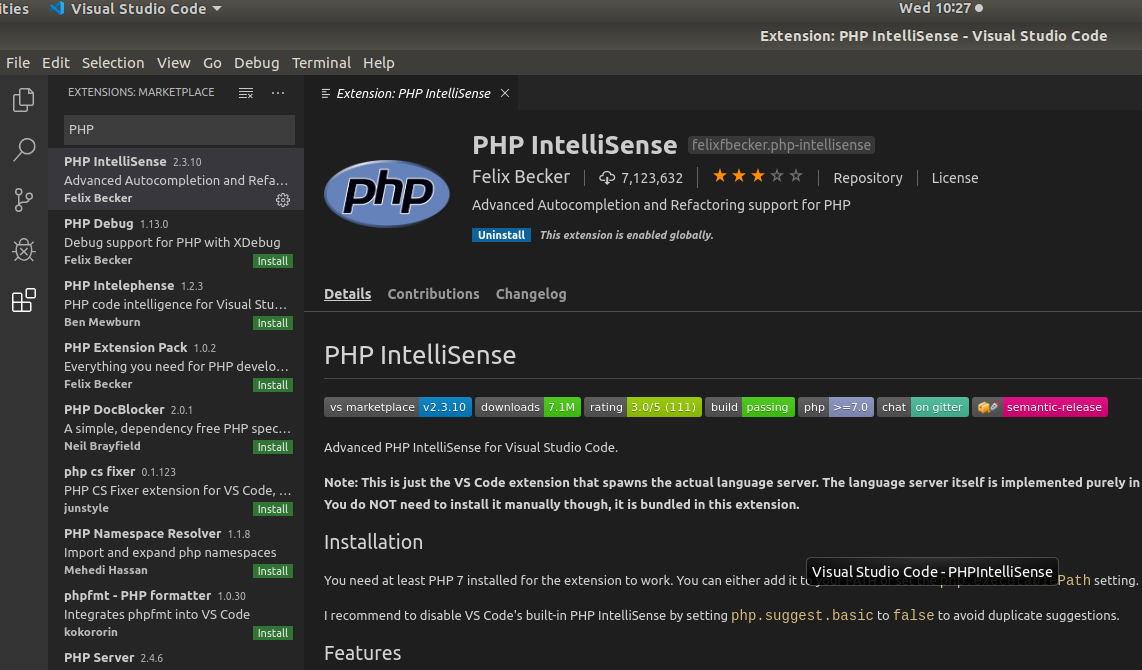
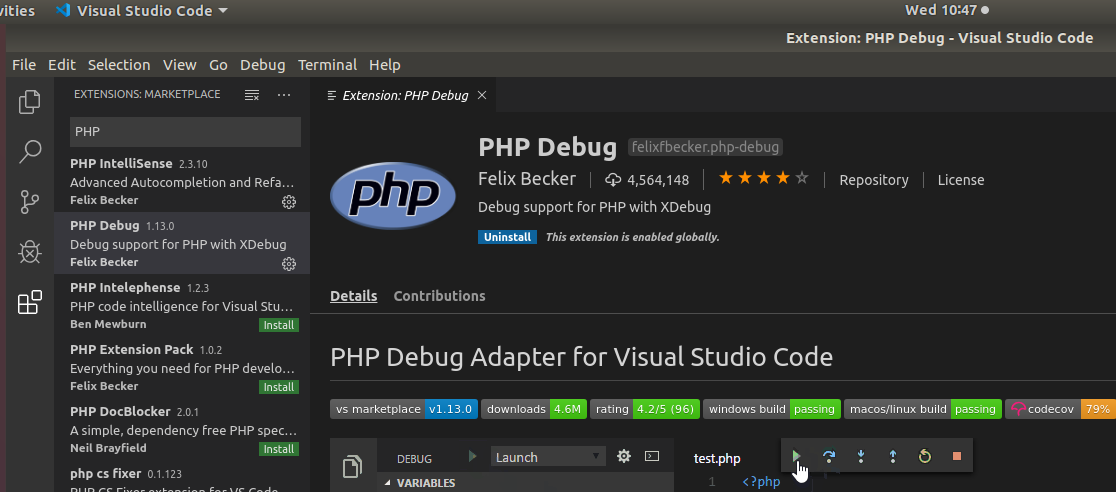
PHP IntelliSense and PHP Debug are the most important extensions that every PHP developer must install for Visual Studio Code or VSCode. The other extensions can be installed based on the requirements. Install both the extensions as shown in Fig 9 and Fig 10. You may also install the JavaScript extension similar to PHP.

Fig 9

Fig 10
Step 5 - Getting started with PHP - Hello World
In this section, we will create our Hello World project i.e. HelloPHP project and write and execute the first script using Visual Studio Code.
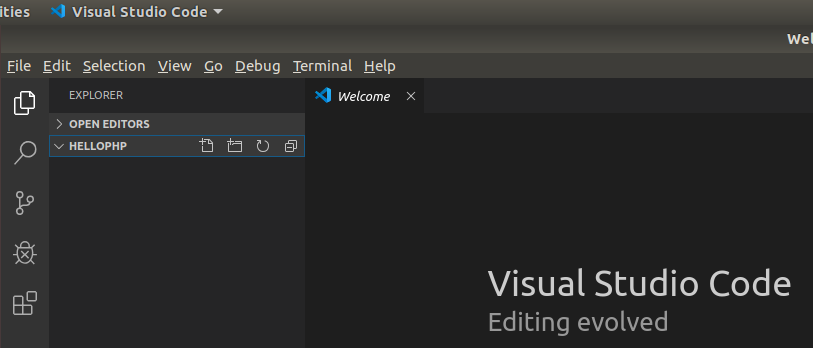
Click on File -> Open Folder or press Cntrl + K and Cntrl + O to open the File Chooser to select the project folder. It will open the selected folder as highlighted in Fig 11.

Fig 11
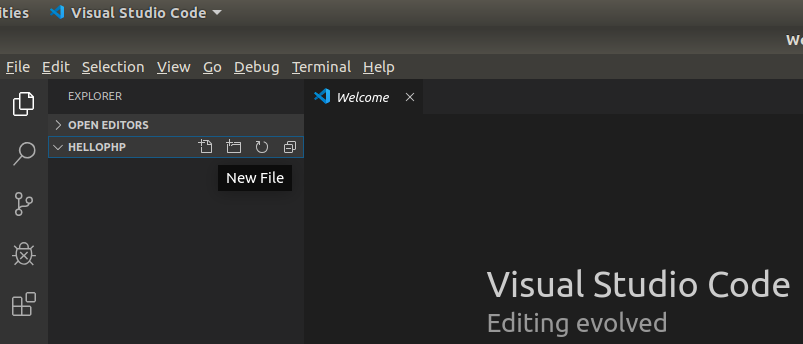
Now click on the New File Icon as highlighted in Fig 12.

Fig 12
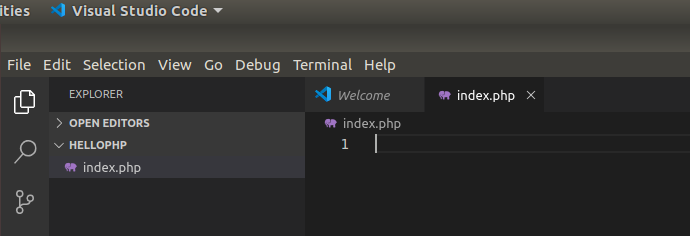
Enter the file name as index.php and hit the Enter Key. It will create the PHP file as shown in Fig 13.

Fig 13
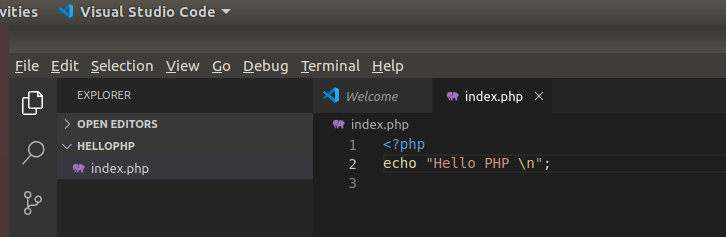
Update the file and write the first program to print Hello PHP as shown in Fig 14.

Fig 14
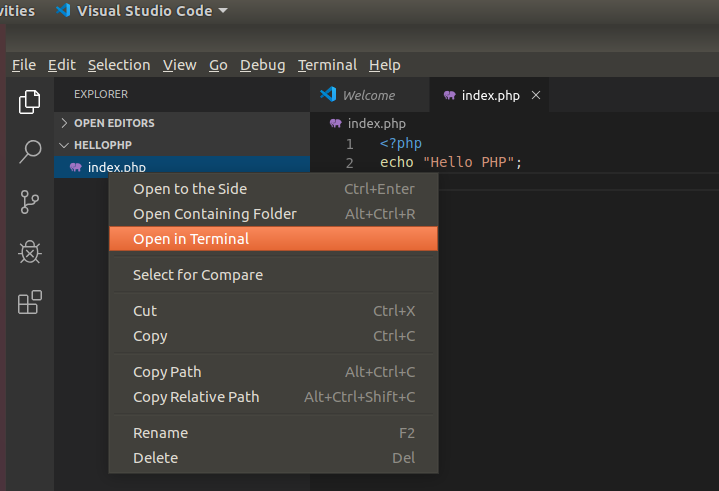
Now right-click the file and choose the option Open In Terminal. It will open the terminal within the editor as shown in Fig 15.
Notes: You can also use the Code Runner extension to execute the code.

Fig 15
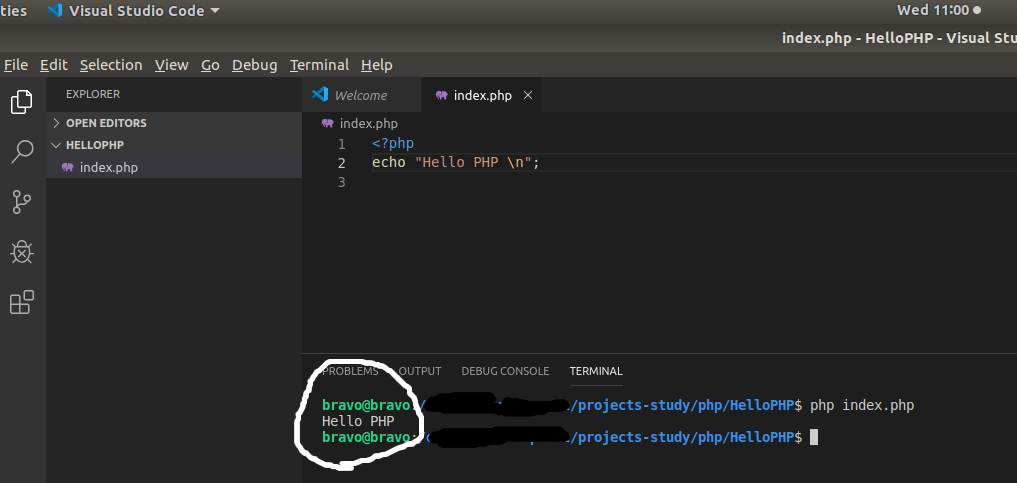
We can execute the PHP file on the terminal as we do on command prompt by giving the PHP command as highlighted in Fig 16. It also shows the output on the terminal.

Fig 16
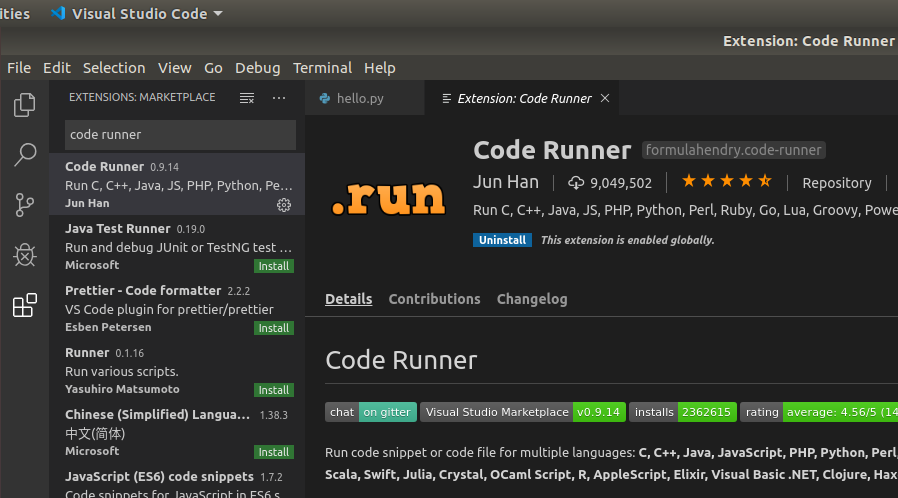
Other option to execute the program is to install the Code Runner Extension as shown below.

Fig - Code Runner
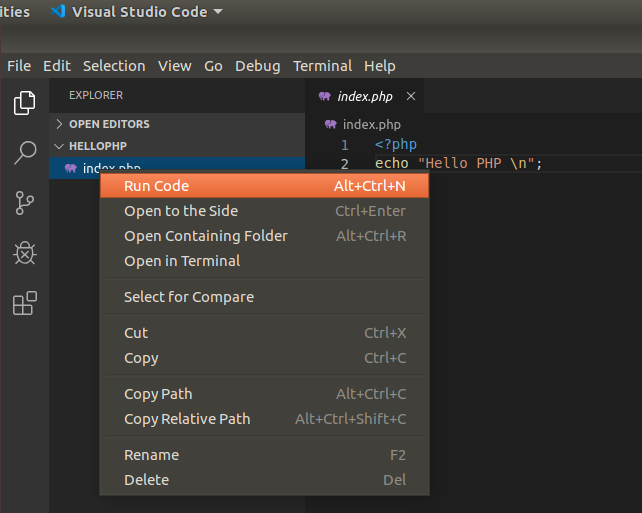
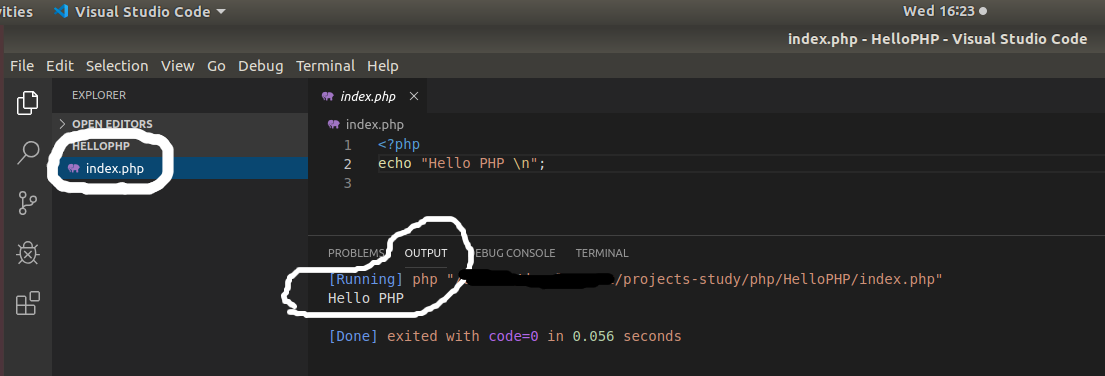
Now execute the program and view the output as shown in Fig 17 and 18.

Fig 17

Fig 18
This is how we can install Visual Studio Code for PHP development on Ubuntu. We have also written our first hello world program and executed it within the editor using the terminal.